Our themes provide many Page Templates with template specific options. This article explains the basic of page template and discuss the options available in our themes.
 Pages are one of WordPress’s built in Post-Types which is traditionally used to display static content. They are normally displayed using theme’s default template
Pages are one of WordPress’s built in Post-Types which is traditionally used to display static content. They are normally displayed using theme’s default template  Template Options is a panel below Page Attributes and Featured Image panels. They are only relevant to some Page Templates.
Template Options is a panel below Page Attributes and Featured Image panels. They are only relevant to some Page Templates.
 By default, WordPress will display “your latest posts” on the front page. Alternatively, you can select a static page as the front page. At same time, WordPress suggests to select a “Posts page” as the blog page. Please note that “Posts page” is completely optional because there is other way to display your blogs. To avoid any further confusion, I will not discuss the details here. Below is the steps needed to use our Home Template as your home/front page.
By default, WordPress will display “your latest posts” on the front page. Alternatively, you can select a static page as the front page. At same time, WordPress suggests to select a “Posts page” as the blog page. Please note that “Posts page” is completely optional because there is other way to display your blogs. To avoid any further confusion, I will not discuss the details here. Below is the steps needed to use our Home Template as your home/front page.
Page Templates
 Pages are one of WordPress’s built in Post-Types which is traditionally used to display static content. They are normally displayed using theme’s default template
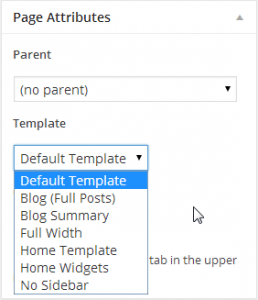
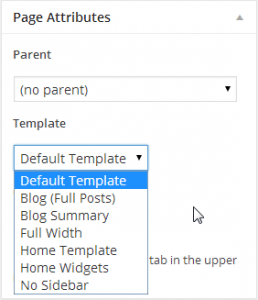
Pages are one of WordPress’s built in Post-Types which is traditionally used to display static content. They are normally displayed using theme’s default template page.php. WordPress allows users to select different template from the Page Attributes panel.
A page template can be used to display static page contents. It can be also used to display dynamic contents (e.g. posts). This is the most confused part of the page template. For example, our themes have Blog (Full Posts) and Blog Summary template. They will display the posts based on our Template Options.
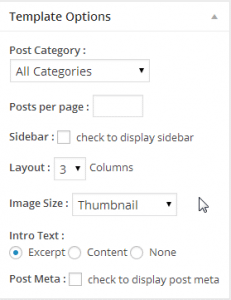
Template Options
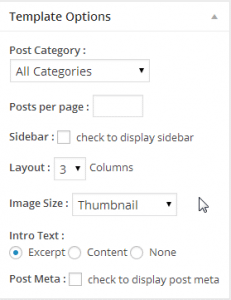
 Template Options is a panel below Page Attributes and Featured Image panels. They are only relevant to some Page Templates.
Template Options is a panel below Page Attributes and Featured Image panels. They are only relevant to some Page Templates.
- Post Category: Select the post category to be displayed by the page template. The default is All Category.
- Posts Per Page: If multi-column is selected, the number of posts per page should be multiple of number of columns.
- Sidebar: For each page template, there is option to show the sidebar or not.
- Layout (1-4 Columns): It is only used in page templates that support columns.
- Display Thumbnail: Thumbnail is also called Featured Image. In additional to standard Thumbnail sizes (defined in Settings > Media), there is Custom thumbnail size. Choose “None” for not displaying the thumbnails.
- Post Meta: Display the meta information such as date, category, tag, etc.
Home Page
Some Page Templates is designed as the site’s home page (or front page). This can be achieved using WordPress’s Reading Settings: By default, WordPress will display “your latest posts” on the front page. Alternatively, you can select a static page as the front page. At same time, WordPress suggests to select a “Posts page” as the blog page. Please note that “Posts page” is completely optional because there is other way to display your blogs. To avoid any further confusion, I will not discuss the details here. Below is the steps needed to use our Home Template as your home/front page.
By default, WordPress will display “your latest posts” on the front page. Alternatively, you can select a static page as the front page. At same time, WordPress suggests to select a “Posts page” as the blog page. Please note that “Posts page” is completely optional because there is other way to display your blogs. To avoid any further confusion, I will not discuss the details here. Below is the steps needed to use our Home Template as your home/front page.
- Step 1: Create a page called “Home” and Select the Home Template as the Page Template.
- Step 2: Create a page called “Blog” and use the default template.
- Step 4: Goto Appearance > Theme Options > Home Page and make necessary settings.
- Step 3: Goto Settings > Reading and choose the options as shown above.